Our web development industry has transformed drastically over the last few years. However, some things remain unchanged—such as the CSS.
Before creating CSS animation from scratch, it’s always beneficial to check pre-made CSS animation labraries. Otherwise, you spend lots of time and effort to craft it from scratch.
To help you choose the best option for your web design project, we tested some of the most popular CSS animation libraries on the market. While doing so, we paid special attention to uniqueness, creativity, and modern browser compatibility.
In this article, we will show you our expert pick of the best CSS animation libraries.
Before dive-in, Here are some basic details and capabilities of CSS animation libraries:
What are CSS Animation Libraries?
CSS framework usually takes care of the presentation of a document written in markup languages like HTML and XML. So, CSS is a powerful tool for web designers that pushes web development boundaries.
When it comes to adding movement and transitions to your web pages without needing to rely on JavaScript. That’s where CSS animation comes into the picture.
If a web designer is in a hurry, CSS Animation Libraries are the perfect way to get some instant animation results for your webpage.
So, What are CSS Animation Libraries?
CSS Animation Libraries are ready-to-go pre-built collections of CSS code for web development projects. Also, These libraries allow you to enhance the visual appeal and interactivity of websites with minimal effort.
Moreover, CSS libraries typically offer a variety of animation effects and transitions that enable you to easily incorporate dynamic and visually appealing elements into websites.
Understanding the Importance of CSS Animation Libraries
For web designers and developers, CSS Animation libraries can play a significant role in modern web development. In addition, These libraries offer simplicity which reduces the time and resources required to implement animations.
Likewise, CSS animation libraries help the web designer deliver consistent animation behavior across different web browsers and devices.
We find many CSS animation libraries are optimized for performance. This helps web developers create smooth and fluid animations that enhance the user experience without sacrificing website performance.
After getting the importance of CSS animation libraries in web design projects, Let’s check out How we pick the best CSS Animation Libraries for you.
What to Look For in CSS Animation Libraries for Your Web Design Projects
To find the best CSS animation Libraries for your web design needs, we researched and tested each CSS animation libraries at our end. From there, we evaluated its effectiveness, feature richness, and key benefits that make it worth recommending.
In our testing, we discovered that certain factors are crucial when looking for CSS animation Libraries:
- Enhance User Experience – If you are heading to add stunning CSS animation effects, then you will want CSS Animation Libraries that offer enhancing user experience with engaging and interactive user interfaces.
- Improve Development Efficiency – Make sure that CSS Animation Libraries can save your time and effort by providing ready-to-use solutions for common animation needs.
- Cross-Browser Compatibility – Your chosen CSS Animation Libraries should be able to work across different web browsers and devices.
- Supporting Responsive Design – CSS animation libraries often include features that support responsive design principles.
- Performance-Optimized – If you wish to provide a professional experience to the user, then you will need CSS animation libraries that are performance-optimized. This can help you to create animations that enhance rather than detract from the user experience.
Of course, the factors you find most important will depend on the type of web design you’re working on. That’s why we suggest taking the time to try out and carefully evaluate each option on the list.
Best CSS Animation Libraries in 2024
Now that we have covered the most useful CSS Animation Libraries you need to consider when applying animation effects to your web design projects.
Let’s look at some of the best CSS Animation Libraries available in 2024.
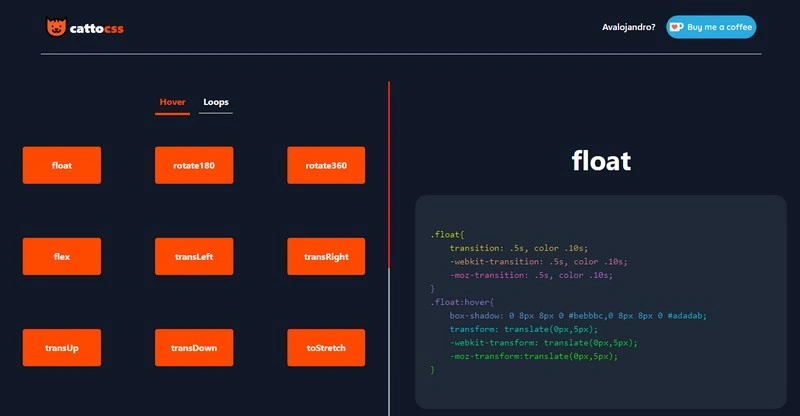
Catto CSS

Catto-CSS is divided into 4 types of animations with a simple syntax: Hover, Automatic, Infinity and Scroll Animations.
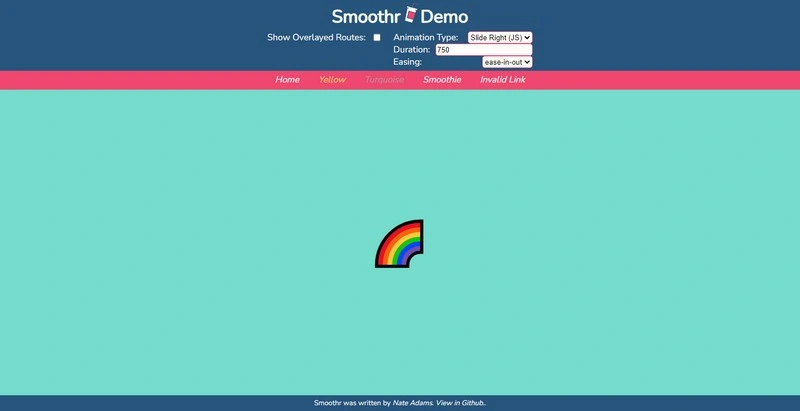
Smoothr

Animxyz

AnimXYZ helps you create, customize, and compose animations for your website with simple HTML attributes and CSS utilities.
CSS Animation

This library is too easy to install and implement. Anything you can be done with our relevant animation class name.
Wicked CSS

The animations include regular CSS3 animations to be used in all settings. Additionally, the library includes a number of wicked animations, which aren’t applicable in all situations. They can be fun to play with.
Magic

CSS3 Animations with special effects.
Animate .css

Animate.css supports the prefers-reduced-motion media query so that users with motion sensitivity can opt out of animations. On supported platforms (currently all the majors browsers and OS), users can select “reduce motion” on their operating system preferences and it will turn off CSS transitions for them without any further work required.
CSS Circle Progress

Animation or Fixed, Dark or Light, Flexible Customization
Animista

Hover

A collection of CSS3 powered hover effects to be applied to links, buttons, logos, SVG, featured images and so on. Easily apply to your own elements, modify or just use for inspiration. Available in CSS, Sass, and LESS.
All Animation

All animation.css is a set of fun animations to make your project sexier. They are cross-browser animations that will emphasize your pages with sliders, 3D effects, etc.
Loaders CSS

This is a lovely collection of loading animations written entirely in css.
Bounce js

Bounce.js is a tool and JS library for generating beautiful CSS3 powered keyframe animations. The tool on bouncejs.com allows you to generate static keyframes that can be used without any extra JavaScript, but if you’d like your application to generate these on the fly, you can use the Bounce.js library.
obnoxious css

Obnoxious CSS is an animation set for the strong of heart, but weak of mind
Vivify Free CSS Animation Library

Add class vivify to the element you want to animate. If you want your animation to be infinite, you can also add infinite class.
Magic

CSS3 Animations with special effects.
ReboundGen

Snabbt js

Fast animations with Javascript and CSS transforms
Anime

Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects.
Micron

Micron.JS is a micro interaction library which can be used to add Interactions to different DOM Elements. Micron.JS animates an element using CSS power and the interactive behaviours are controlled by JavaScript.
Repaintless

Repaintless.css in a lightweight animation library that consists only of animations that don’t cause reflows and repaints of a website when used correctly. The idea for a library came after seeing the talk by Paul Lewis on animations and FLIP technique. Basic idea is to remove transition from element, not to apply it while animating. It saves user a tiny lag before animation starts and feels super smooth.
Scrollreveal

ScrollReveal is a JavaScript library for easily animating elements as they enter/leave the viewport. It was designed to be robust and flexible, but hopefully you’ll be surprised below at how easy it is to pick up.
Popmotion

Simple libraries for delightful interfaces.
Woah css

CSS Animation Library for eccentric web developers.
T-Scroll

Whirl

whirl is a curation of CSS loading animations(whirls! sweat_smile). It started as a drop in CSS file to get easy animations using :pseudo elements. It’s now a collection of loading animations to use, take inspiration from, change and do what you want with
CSShake

AniJS

A Library to Raise your Web Design without Coding.
Motion CSS

Motion CSS is a library of animation for your web projects. It works very simply. All you need to do is connect the css file and use a specific class to an element that should be animated.
Hamburgers

Hamburgers is a collection of tasty CSS-animated hamburger icons. Also included is the source as a Sass library. It’s modular and customizable, so cook up your own hamburger.
WOW js

Reveal CSS animation as you scroll down a page. By default, you can use it to trigger animate.css animations. But you can easily change the settings to your favorite animation library.
Infinite

A small set of useful infinite CSS animations that you can drop into your project.
Hexa

Motion UI

The powerful Sass library for creating CSS transitions and animations. Originally integrated into Foundation for Apps, the code is now a standalone library, used by Foundation for Sites and Foundation for Apps. Made by your friends at ZURB.
Dynamic CSS

Dynamic.css is a bunch of awesome, cross-browser CSS animations to use in any project. It’s perfect to animate incoming and leaving web page elements, but it also could be useful for sliders, :hover handlers and all kind of general use.