There are lots of good jQuery Gallery & Image Sliders tools available right now. They all offer features that enhance the display of images on your site, from adding light boxes to enabling 3D displays.
Depending on the content your site is tied in with, introducing a device from our best free jQuery gallery and Image Sliders gathering is a shrewd choice to make. If you genuinely need to awe your clients with your magnificent media, this article is the correct one for you.
Regardless of whether you have a photography site, a portfolio site or perhaps you are a movement blogger, creating stunning galleries is inescapable. For the best client encounter, before making an exhibition, you ought to first optimize your images so the final piece of mastery will load extremely fast. Nobody is keen on flipping through a gallery if pictures take ages to load.
Without wasting too much of your time with the intro, let’s move on and check some of the best jQuery Gallery & Image Sliders.
Shall we begin?
Also Check:
jQuery Banner Rotator Slideshow

This is a jQuery banner rotator plugin featuring multiple transitions. The thumbnails and buttons allow for easy navigation of your banners/ads. The banner rotator is also re-sizable and configurable through the plugin’s parameters.
PGW Slider

Download the plugin by cliking the button Download ZIP on the right.
Jquery Slider Zoom In Out Effect Fully Responsive

Zoom In/Out Effect Sliders Full Collection comes in 4 versions: Fixed Dimensions, Full Width, Full Screen and SideBar banners/Mini-Galeries. Please see the features and check the live preview of this slider and convince yourself of its quality.
Jssor

Cute Slider – 3D & 2D HTML5 Image Slider

Cute Slider is a unique and easy to use slider with awesome 3D and 2D transition effects, captions, 4 ready to use templates, video (youtube and vimeo) support and more impressive features which written with pure object oriented javascript. It has easy to implement and search engine optimized html markup.
Lightslider

jQuery Responsive Timeline Slider

Timeline Slider is the definitive plugin to build your history timelines. Its main configuration can be easily customized due to its extended 17 built-in config parameters. Also more configurations can be edited through the css style sheet file. It comes with 2 skins, Dark, Light, and flat style. jQuery library is up to date (v.2.2.2). Legacy versions (v1 & v2) included in the pack.
CSS3 Only Image Slider with 3D Transforms

Slidea – A Super Smart Responsive jQuery Slider Plugin

Slidea has been developed with simplicity, efficiency and innovation in mind, making it the perfect slider solution for your website. Built with the use of jQuery, GSAP and Animus, the slider is guaranteed to offer unmatched motion design experience.
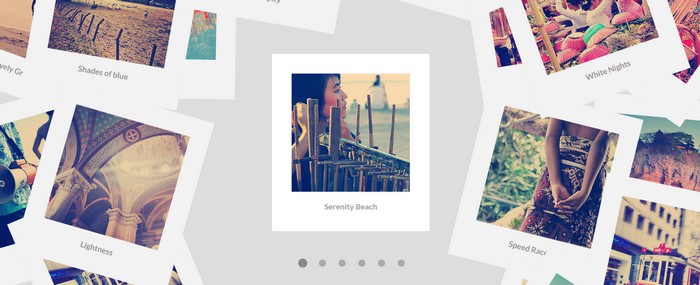
Scattered Polaroids Gallery

A flat-style Polaroid gallery where the items are scattered randomly in a container. When a specific item is selected, it will move to the middle while the other Polaroids will make space for it by moving to the sides. Optionally, an item can have a backface which will be shown by flipping the Polaroid when clicking on the current navigation dot again.
Wow Slider

An image slider is an image slider and they’re all about the same, right? Not so fast. What are the main requirements for choosing any kind of web component? Compatibility, easy setup, high performance, and nice look and feel. With WOWSlider we’ve tried to create the perfect html slider that covers all these needs and even more:
Accordion Slider – Responsive and Touch Accordion

Accordion Slider is probably the best jQuery accordion slider on the market. You can test it here and decide for yourself.
Flickity Gallery

RoyalSlider – Touch-Enabled jQuery Image Gallery

Royal Slider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Developed in best practises of HTML5, CSS3 transitions are used for all animations (with fallback).
Fullscreen Slit Slider

In this tutorial we’ll create a fullscreen slideshow with a twist: we’ll slice the current slide open in order to reveal the next or previous slide. Using different data-attributes, we’ll define the type, rotation angle and scale of a slide’s parts, giving us the possibility to create unique effects of each slide transition.
jQuery Carousel Evolution

jQuery Carousel Evolution is a jQuery plugin that allows you to easily create powerfull carousel slider using HTML markup. The plugin also provides an easy to use API which will allow to further enhance the functionality of the carousel. Great for screenshoot slider
XProSlider – Responsive jQuery Slider, Carousel and Gallery

XProSlider is professionally tailored slider control. It is easy to implement and offers limited and targeted set of features at its best with highest quality and performance. XProSlider is versatile, multi modes, can be implemented as a slider, a scroller/carousel or a gallery. It is control to enhance your website whether as website banner, picture or video gallery, news carousel or RSS news scroller.
Slider Revolution Responsive jQuery Plugin

Slider Revolution is an innovative, responsive jQuery Slider Plugin that displays your content the beautiful way. Whether it’s a Slider, Carousel, Hero Scene or even a whole Front Page, you will be telling your own stories in no time!
Unleash jQuery Responsive Accordion Slider

Unleash is an accordion slider jquery plugin with lots of features, options and public methods.
Sliiide

First things first, this plugin is currently in Beta, please feel free to take if for a test ride into the wild and send back any feedback or bugs you might encounter. I created this plugin out of frustration with all the slider jQuery plugins out there that just weren’t doing it for me. Enjoy 🙂
jQuery virtual Tour

All In One Slider Responsive Jquery Slider Plugin

All In One is an Advanced Jquery Slider which comes in 5 flavors: Banner Rotator, Thumbnails Banner, Banner with Playlist, Content Slider, Carousel. It allows you to easily create powerful sliders with animated text using HTML standard tags, making the slider very easy to setup and maintain. Please see the features for each product and check the live preview of this slider and convince yourself of its quality.
Super. Simple. Slider

Ok yes, there are a lot of sliders out there. But while many of them are great, they’re also usually bloated with features that you don’t need. That’s why we thought we’d take things back to basics. Functional, flexible and weighing in at less than a single kilobyte, Intllgnt proudly presents – Super Simple Slider.
DownloadAnimated SVG Hero Slider

Last week we’ve been experimenting with SVG paths to animate the content of a full-page hero slider. Today we use the same technique to create a responsive carousel. This time, though, we used SVG paths to directly clip the slide images, with no need to show an intermediate layer.
Master Slider jQuery Slider Plugin with Visual Builder

Master Slider jQuery slider plugin is a premium image and content slider with super smooth hardware accelerated transitions. It supports touch navigation with pure swipe gesture, that you have never experienced before. It’s a truly responsive and device friendly slider which works perfect in all major devices. Master Slider plugin is an awesome layer slider as well, with the ability of adding any HTML contents (texts, images, …) in layers. It is easy to use, plus there are 80+ ready to use sample sliders for you. You have almost everything such as hotspots, thumbnails, video support, variety of effects, and many more features in this plugin. Master slider jQuery slider is the most complete among the best.
Zenith Slider

Responsive Slider jQuery Plugin that comes in 4 basic layouts. 4-th layout, or slider layout, has some variations of it’s own, producing 3 more pre-defined sub-layouts and unlimited possibilities of styling, editing and creating some of your own variations.
LayerSlider Responsive jQuery Slider Plugin

LayerSlider is a premium multi-purpose animation platform. Slideshows & image galleries with mind-blowing effects, gorgeously animated landing pages & page blocks, or even a full website can be created using LayerSlider. Every website can benefit from the capabilities of this plugin.
Ultimate Image Gallery

Ultimate Image Gallery is a full blown responsive image gallery that runs on all major browsers and mobile devices like iPhone, iPad, iOS, Android and Windows mobile or desktop. Ultimate Image Gallery has high performance using OOP code and the latest CSS techniques, ready for mobile with swipe support, very flexible, easy to setup and extremely customizable. Packed with a huge amount of features like responsive layout, optional deeplinking, image (jpg, jpeg, png) support, unlimited playlists, unlimited playlist images, flexible skin, share etc, it makes it one of the best and complete image gallery available on sale.
jQuery Accordion MultiPurpose Gallery Slideshow

Accordion gallery slideshow offers ability to display more slides than visible, with an easy scroll through navigation, making it very powerfull in displaying large collection of data. Furthermore, slides can be different size. Place any inline HMTL content inside the slider.
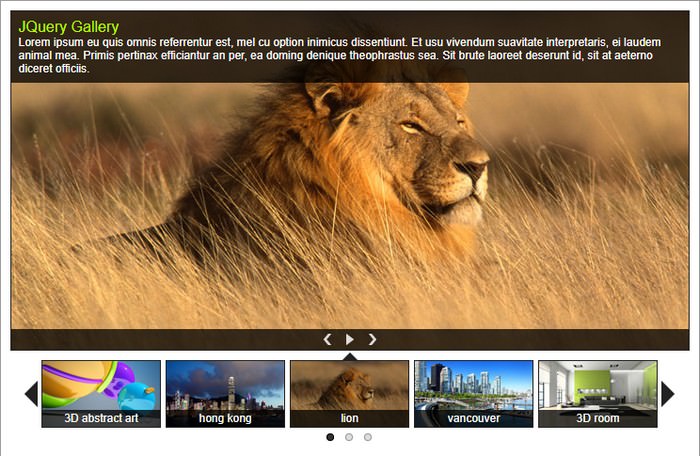
jQuery Image Gallery

This is an image gallery jQuery plugin featuring a horizontal thumbnail layout. The sliding thumbnails and buttons allow for easy navigation of your image portfolio. The gallery is also re-sizable and configurable through the plugin’s parameters.

