Are you looking for the best CSS select box templates or examples to create the perfect browsing experience?
CSS select boxes can be powerful tools to give effortless and delightful browsing experiences to visitors. As we use the default HTML select boxes for a long time. But in the modern web development process, it’s fair to say CSS select boxes can deliver better results.
For this article, We have come up with the best CSS select boxes that will help you to bring the exact result that you needed.
What is CSS Select Box?
The CSS select box offers better accessibility with an effective drop-down list. It enables website visitors to select the elements from dropdown options. For example, If you need to create an application with a favorite selection option or ask questions with a range of values.
The regular HTML select boxes do the job but have become old fashion. With the use of modern web development techniques like CSS, web designers are able to design select boxes that are visually appealing. You can design your needed select box with the help of open-source codes available on the web for free.
To help you out in the process of finding the perfect one, Below you will find top-class examples of CSS select boxes.
Best CSS Select Boxes
Here we have 25+ amazing CSS select box examples to design the perfect one for your next web project. Whether you need it for reviews, a To-do list, a question/answer page, or crafting a unique select box for social media, this handpicked collection has every range of select boxes for all kinds of web design work.
Let’s take a look at some specific types of CSS select boxes below.
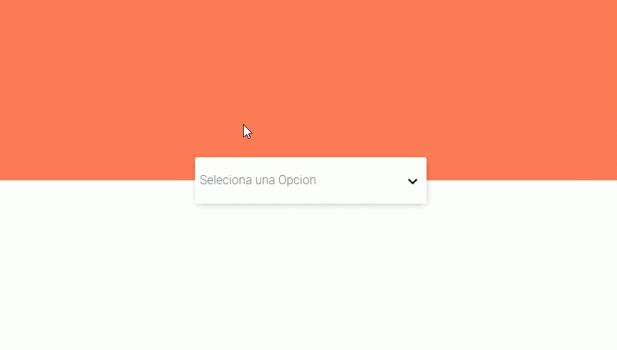
Simple Select Box

Are you searching for a simple yet effective CSS select box template? Then this amazing select box is the right pick for you. It is fully responsive and works on every device.
This select box was made with the use of HTML, CSS, and JS. So, customization of its appearance requires little coding knowledge or you can use default settings just replacing the text in HTML.
This example is an ideal pick for reviews websites, question & answer sites, feedback forms, and much more.
Go with this example if you are looking for an effective CSS select box with simplicity.
Completely CSS Select Boxes

If you hunting down for the complete solution of select boxes, Then you should go with these CSS select boxes. It contains checkboxes, a selection with a button, and a pure select box.
This free CSS select box example allows you to add effective seletion features to your web design project. Moreover, if you wish to customize its appearance like colors and background as you wish.
For your information, this is a pure CSS select box example that was only made with HTML and CSS.
So, Without wasting time go and take a look at this amazing CSS example right now.
CSS Review Select Box

This is an exclusive solution for any review web project that helps you to add a working selection option to your page.
Social Media Select Box

Custom select box (with jQuery)

Custom Select Box CSS3

Custom Select Menu

This is another useful CSS select box example that looks very attractive and works without any plugin support.
This example features beautiful month and year selection options that were made with the combination of HTML, CSS, and JS.
You can use this selection box for many reasons like registration forms, website signups, and similar reasons.
So, If you want to start with a predefined select box, you better do it with this select box menu!
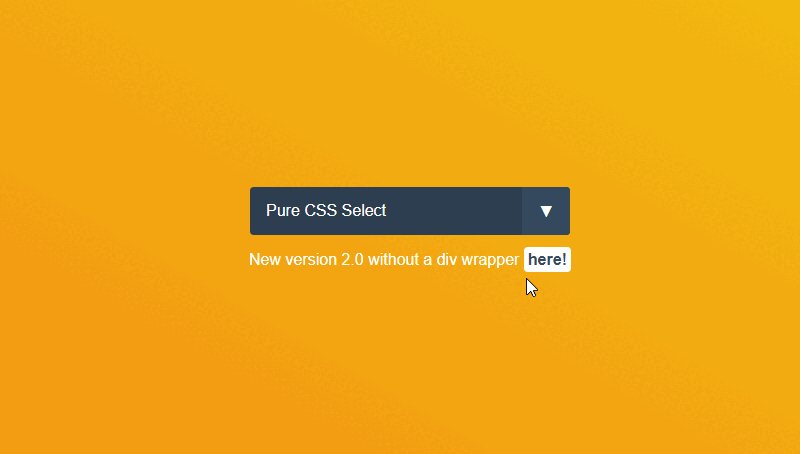
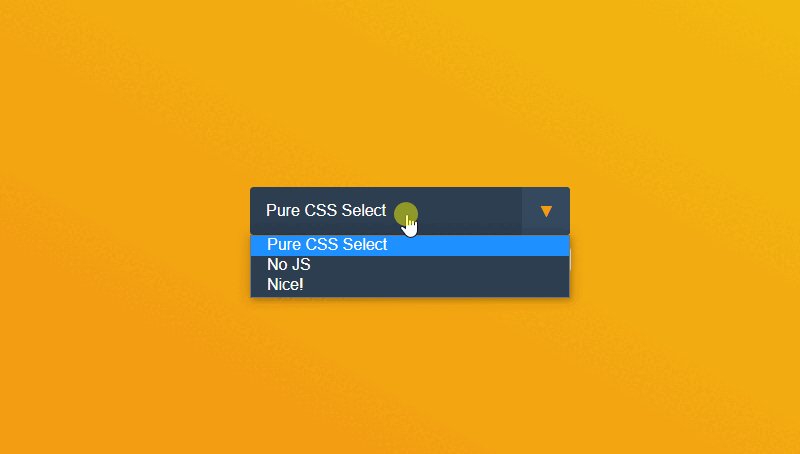
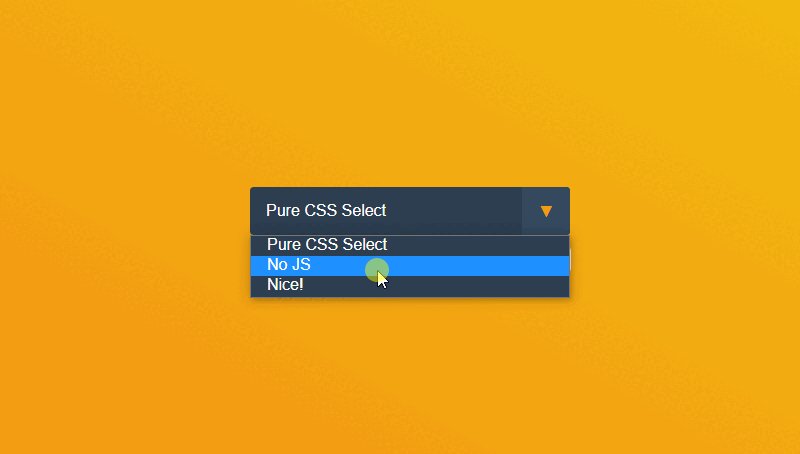
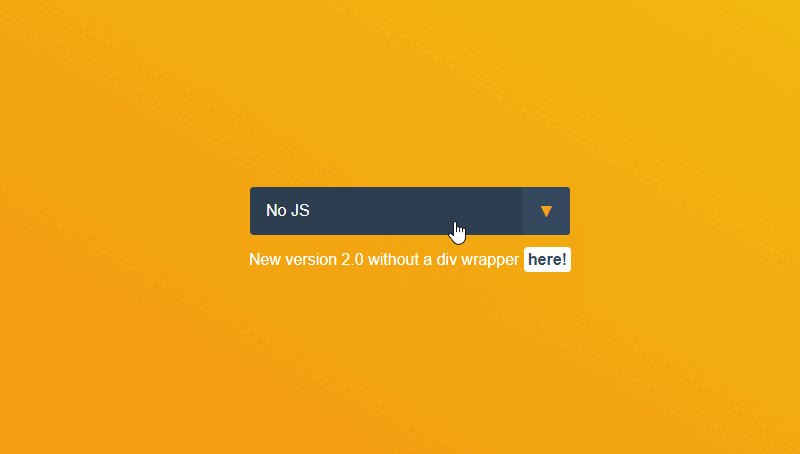
Pure CSS Select

If you are hunting down for a completely pure CSS select box, Then you should opt for this amazing CSS select box.
You just need to use HTML and CSS codes to get an effective outcome. So, there is no need to use JS means you don’t face any speed issues.
Though it is available for free, the outcome will still be very professional. You are welcome to edit and customize its appearance out of the box or use it as default.
You can consider this example for any question box, opinion, and where you need a pure select box.
Take advantage of this professionally done CSS select box and enhance your website browsing experience.
Selectionator

Selectionator is a clean, effective and helpful option select box that was built with HTML, CSS, and JS. This impressive CSS select box is fully responsive and looks amazing on desktops and mobile devices.
This example shows how you can design a select box that provides different tickable options in an attractive manner.
Note: You can also customize the default settings according to your needs.
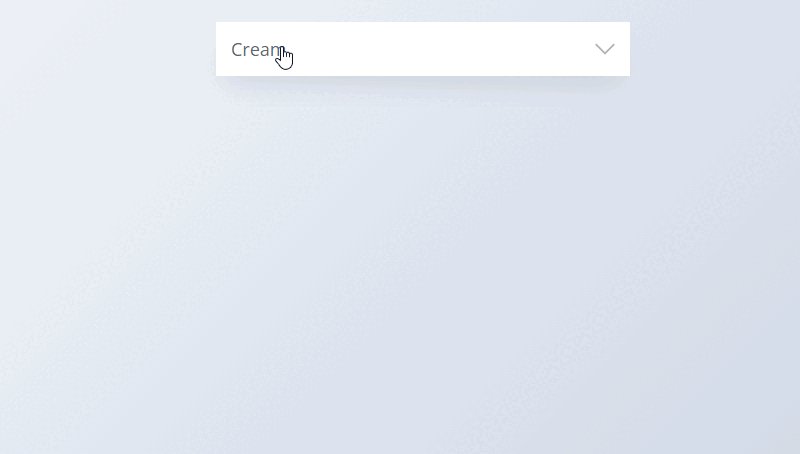
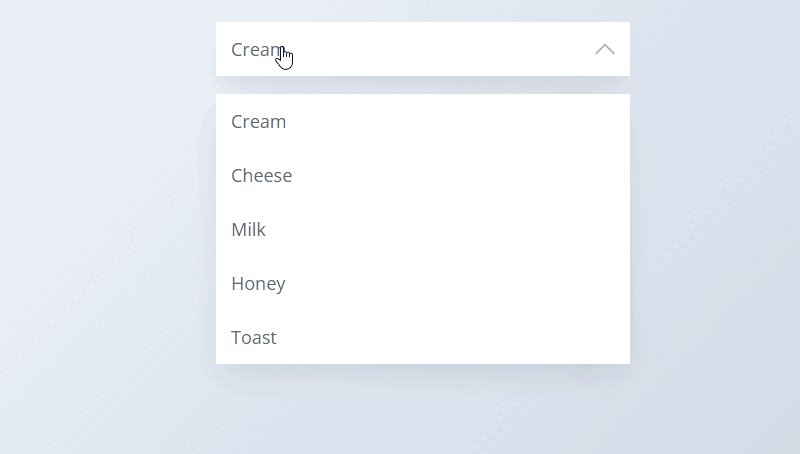
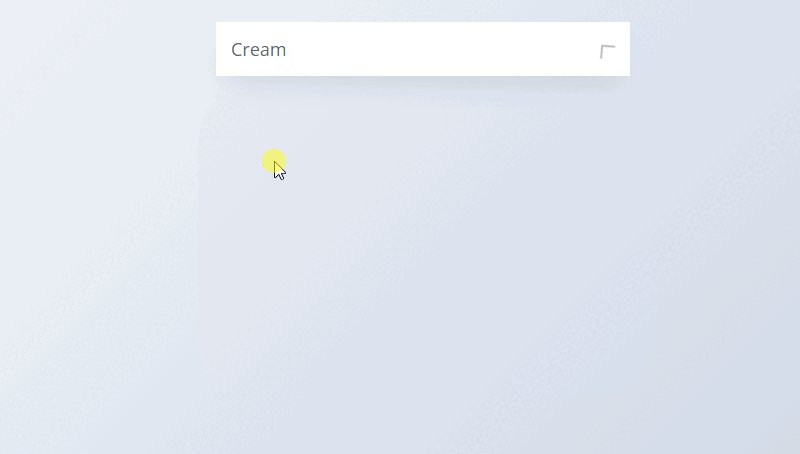
Custom Select

You can craft a gorgeous-looking select box for your next question form regardless of what your intention.
It’s a free code snippets that will help you confidently kick off your web design project. This example shows how you can bring creativeness to your asking question with an amazing CSS select box effect.
When you navigate the mouse over question text, You will see the beautiful hover effects and when you click on the text user will find options in minimal style.
Whether you want to ask users about their hobby or favorite movies, favorite celebrity, and any other question. This CSS select box provides an enjoyable experience.
Custom Select Wrapper

Material Design Select ( jQuery )

Custom Select A PEN BY Yusuf

Chosen Multi-select

Styled Select Menu

Custom Dropdown Select Box

Material Design Select Dropdown

Responsive Custom Select Box With Custom Scroll

CSS Styled And Filterable Select Dropdown

Select dropdown – styled and filterable using HTML, CSS and vanilla JS. Works using a input field to grab the value from the dropdown list.
Pure CSS Select Box

CSS3 Card Deck Drop Down

Custom Dropdown

Simple Custom Select

Custom Select An Option

Select Menu

Image Selection With Faux-Loading

Select Boxes

CSS only Select