Are you in the hunt of best CSS tooltips? Then, you are at right spot, here we have gathered stunning collection of best CSS tooltips for your upcoming web development project.
When it came to show any sort of information without click on it, CSS tooltips are great to get job done, They provide a basic, unsurprising and clear approach to provide your users with valuable, context-sensitive information, and they look stunning to boot. We all agree on how great tooltips are, but searching for perfect one is time consuming task.That’s why we came with this outstanding collection of CSS Tooltips for you.
For this post, we have gathered collection of 30+ Best CSS Tooltips to display your message in hover box without needing to click on it. This collection includes examples of simple, pure CSS Tooltips, animated and more. Have a look!
Also Check:
Pure CSS Tooltips
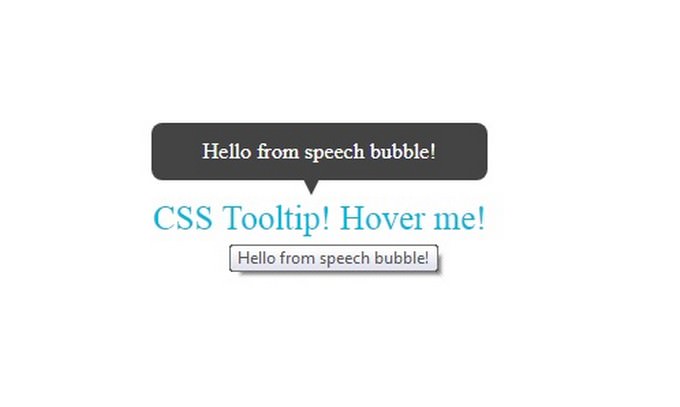
A lot of web sites use JavaScript to create tooltip but is actually easier doing that with CSS.
Animated CSS Tooltip
Google Keep Tooltip Reproduction
Tooltips with a circular reveal. Based on the Google Keep tooltips.
CSS Only Tooltip
Flyout tooltip (CSS only)
CSS Tooltip Magic
Write JavaScript-less, Dynamic Tooltip Text with CSS
012 – Tooltip
This pen is part of my 100 Days CSS Challenge
Pure-CSS Tooltips
Classic tooltips handled by HTML and CSS alone. Using data- attribute to store our tip message and pseudo-elements to display that message.

















![Friendly Little Tooltips + [Animation]](https://templatefor.net/wp-content/uploads/2018/12/Friendly-Little-Tooltips-Animation.jpg)