The best way to hold visitors on your website for a long via the CSS hover effect. If you are searching for the best hover effects made with CSS to add this feature to your website, then you’re in the right place.
In this post, we come with a collection of 45+ perfect CSS Hover Effects. Using these examples, you can effortlessly implement the beautiful hover effects to your website.
What is Hover Effect?
The hover effect is the change of the appearance of elements of the graphical interface once the mouse is hovering over it, regardless of whether it has not been chosen.
For instance, in the event that you drift your mouse over this word you will see that it changes tone, giving offering you to comprehend that it will allude you to another link if you click on it, yet you actually can’t envision what is taken cover behind this word. All the clients should imagine your impact is a mouse.
Like link Hover Effects, there are different kinds of Hover Effects from image to animated, 3D, button, and much more to make your website browsing worthy.
Before we proceed onward to these CSS examples, let us comprehend the significance of Hover Effects for your next or ongoing web development projects.
Why Do You Need CSS Hover Effect for Your Next Projects?
The main goal of using the hover effect is to create a long-lasting impression on potential visitors. Your audience can enjoy the effect while browsing your website and encourage them to surf more products or services that you offer.
Let’s take a look at the significant benefits of using Hover Effect on your website using CSS.
- Draw Attention
- Fun Resource
- Provide Additional Information
- Interactive website
- Better conversion
List of Best CSS Hover Effect Examples
We believe that you are well aware of how important to make an amazing online presence. With that in mind, let’s take a look at the 45 best CSS Hover Effects that work best in 2021.
Tessellations eCommerce

More / Info | Download Preview
Box with Magic Zoom Effect

More / Info | Download Preview
Hover Effect Pop and Background Animate

More / Info | Download Preview
Hover Effect Like Super Team Deluxe

More / Info | Download Preview
Futuristic 3D Hover Effect

More / Info | Download Preview
Art is Pointless

More / Info | Download Preview
Refer Friends Hover Animation

More / Info | Download Preview
Animated Ghost Button

More / Info | Download Preview
Box Corners Animation

More / Info | Download Preview
World Places (CSS 3d hover)

More / Info | Download Preview
OK Button

More / Info | Download Preview
Animated Gradient Ghost Button Concept

More / Info | Download Preview
Mocassin

Tile Hover Multi-Button

More / Info | Download Preview
Button Bubble Effect

More / Info | Download Preview
Pure CSS Circle Hover Affect

More / Info | Download Preview
CSS Only Hologram Effect Button 3D Icon

More / Info | Download Preview
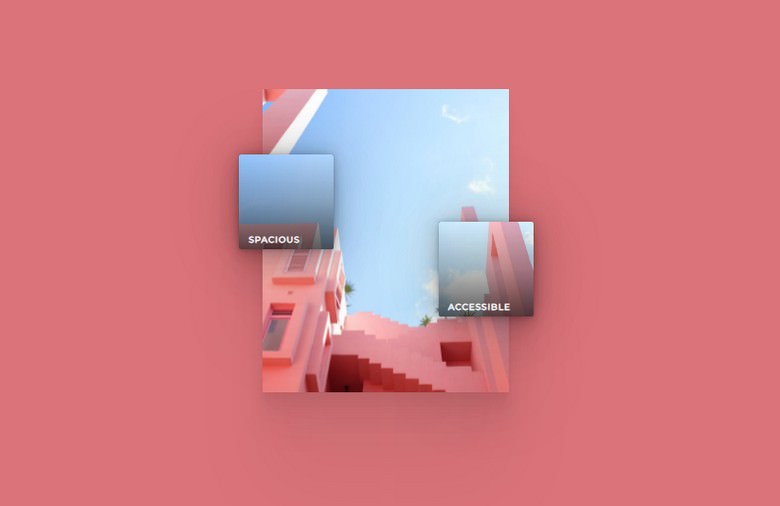
Pure CSS Box Hover with Background Effect

More / Info | Download Preview
Button.css CSS3 Button Animations

More / Info | Download Preview
Card Hover Info Interaction Best in Chrome

More / Info | Download Preview
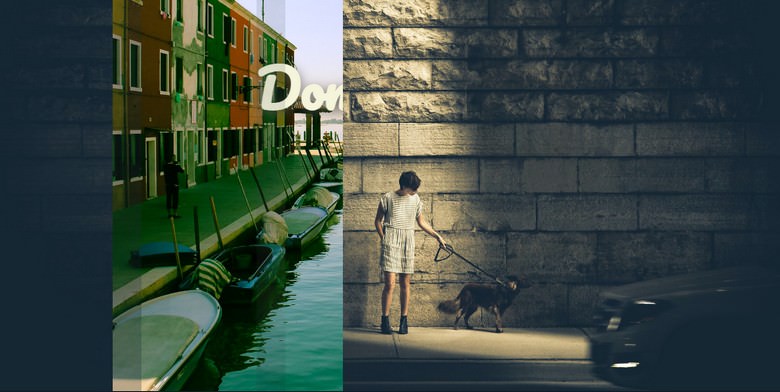
3D Hover Effect for Thumbnails and Images

A simple CSS3 3D experiment showing the conversion of an image into a realistic 3D cuboid on hover with a cool shadow effect. The bottom surface of the cuboid is made using a pseudo element which inherits the background image of the thumbnail and is positioned perpendicularly to create the 3D box effect. The second pseudo element uses a translucent background and box-shadow to create a blurred dark shadow for the cuboid. Though CSS blur filter provides better control and visuals for the shadow, we stick to box-shadow because of the lack of support for CSS filters in many browsers.
Summary Large image

Hover Me Brother

SVG Border Hover Effect 1

Animated Envelope

Hover over the envelope to make it open and reveal contact information. Manipulates the transition delay upon hover in order to animate in the correct order.
Circle Image Hover

Exploring hover states on circle profile pictures.
3D Thumb Image Hover Effect

3D CSS3 Hover Effect with Pseudo Element Shadow Effect.
SVG Hover Animations

Using that lovely SMIL to animate icons on hover.
10 stylish Hover Effects with Less

A small collection of stylish effects with Less. See also: 10 hover effects with CSS.
Collection of Button Hover Effects

A few examples of flashy hover effects.Work in Progress
Text Reveal on Hover Flip Down

Hover Search Map icon

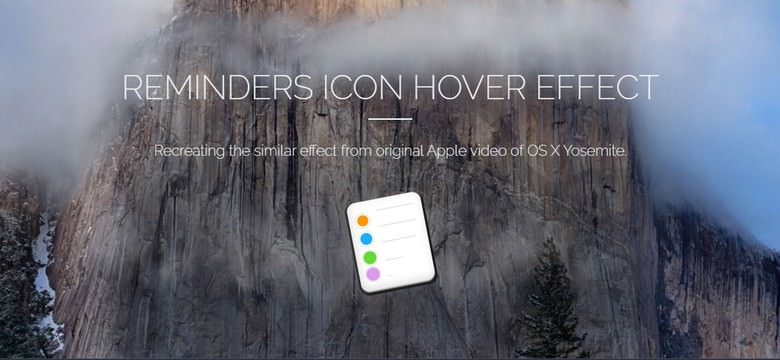
Reminders Icon Hover Effect

Recreating the similar effect from original Apple video of OS X Yosemite.
Background Change in Pure CSS

Smooth animated background change made with pure CSS. Please, read my comment in JS box
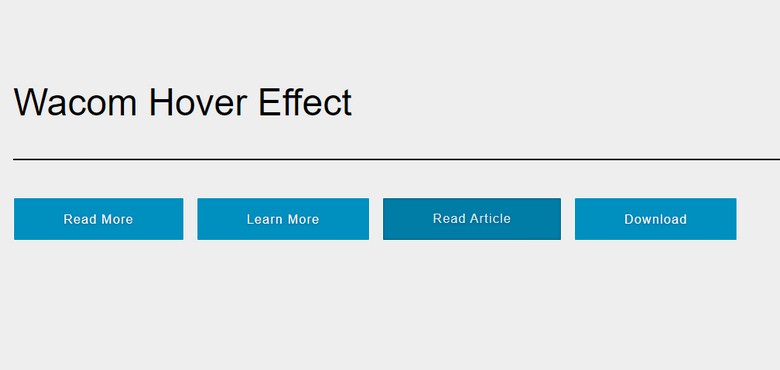
Wacom Button Hover Effect

The new Wacom site is gorgeous. http://www.wacom.com/ And I liked the hover effect on buttons on interior pages.
10 Stunning Hover Effects with SCSS

A small collection of stylish effects with Scss.
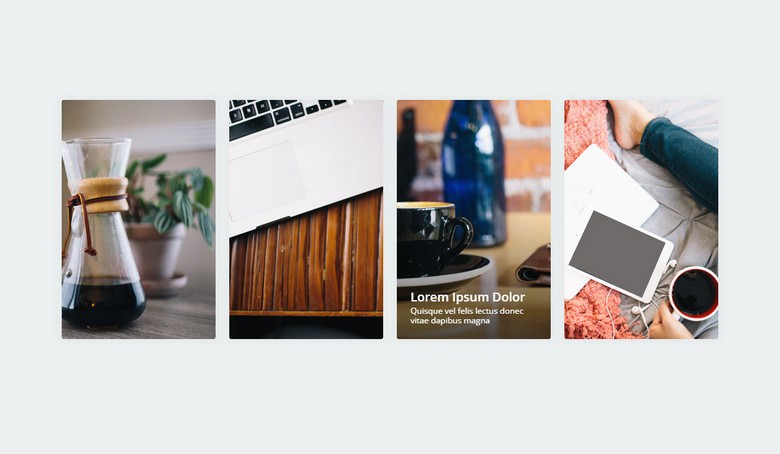
Simple Tile Hover Effect

A simple little hover effect for tiles.
Safari Icon Hover Effect

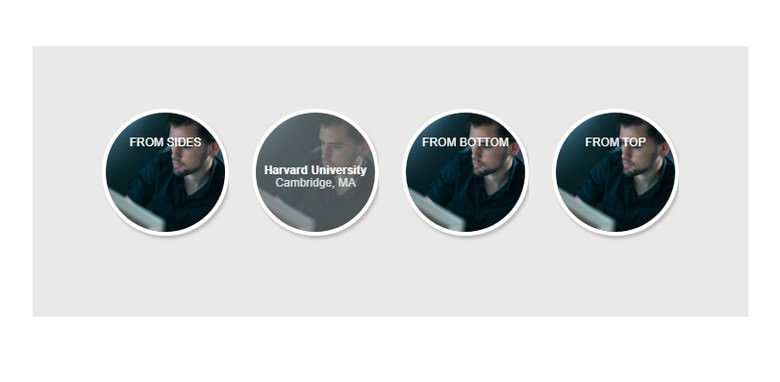
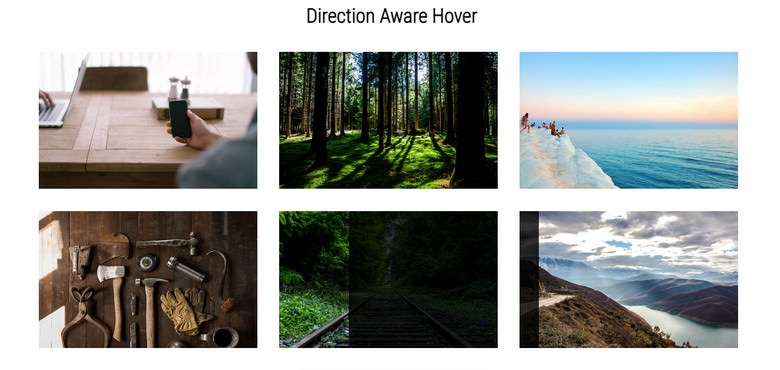
Direction Aware Hover Goodness

Javascript Direction-Aware Hover Goodness.
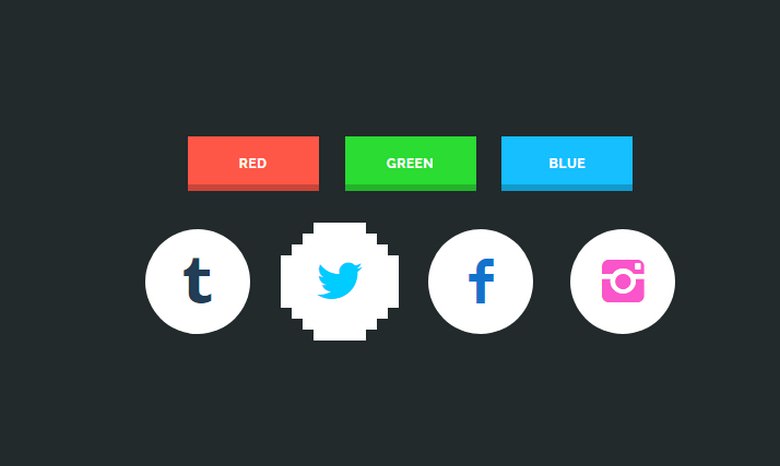
8-Bit Hovers

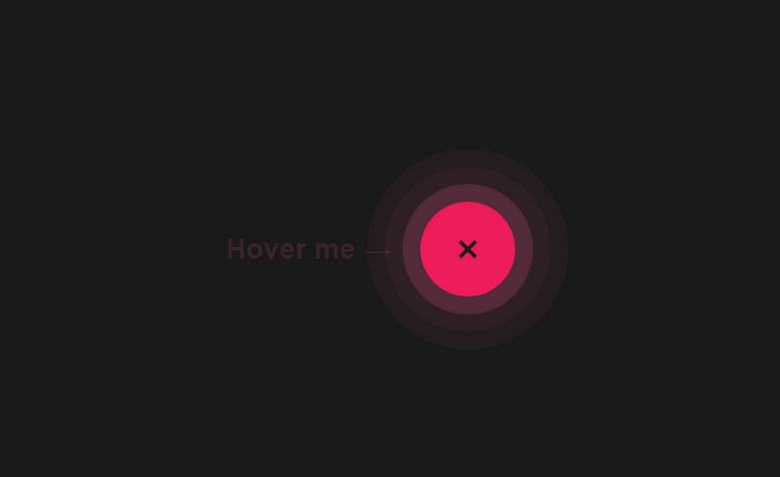
Simple Button Hover

Simple multi layer box shadow hover effect.
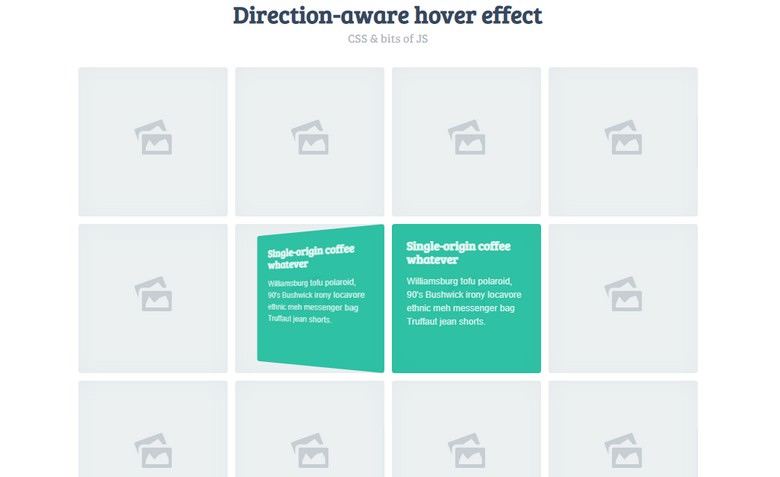
Direction-Aware 3D hover effect (Concept)

CSS3 Hover Effects

Inspired by tympanus.net, a showcase of most CSS3 hover effects.
Hover Animation

Inspired of the shot "Hover Animation" of Extreme Creations https://dribbble.com/shots/2067995-Hover-Animation.
Fancy Hover

Image Hover Effect

Back to Top

CSS 3D Hover (Photo Fold)

Hover over a photo to reveal action items beneath, using paper/accordion folding transition. Pure CSS pen based on dribbble shot by Supratim Nayak




