This is a selective rundown of the best CSS Pagination which are easy to use and gets quality to your site by making it simple to navigate.
Pagination is a fundamental part of any modern site. Because of its tremendous significance, it has advanced toward turned into a core feature of any site blog. Pagination assumes a major job in amplifying the client experience of your site. Without pagination, you should stack the majority of your blog entries immediately. This will significantly increase the loading time. Most modern site templates are provided with the pagination feature.
Below we have collection of 27+ Best CSS Pagination For Better Website Navigation.These Good quality pagination is extremely useful for your upcoming web design projects and they make your site user-friendly and provides easy to understand page recherche to the search bots.
Also Check:
- CSS Tabs To Style Your Website
- Carousels Created With CSS
- CSS Clocks
- CSS3 HTML5 Login Form Templates
Roundie Pagination
Pure CSS3 Responsive Pagination
Responsive Pagination
Clean Pagination
Responsive Magic Line Pagination
Roman Pagination
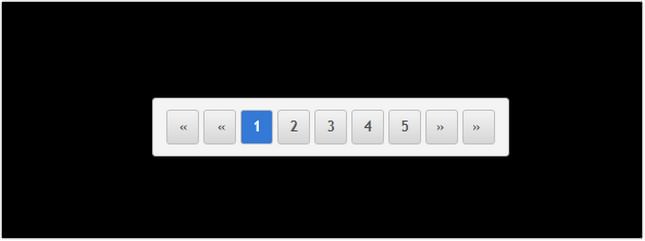
CSS Pagination Styles
Pagination 12 Ideas
12 ideas for website pagination…
Pagination
Pagination example that allows you to navigate between different pages. This Pen would have to have href attributes in order to work with an actual app…
Pagination Table
Pagination For Table By jQuery…
Responsive Pagination
Responsive, Accessible, Alternate Pagination experiment. I’m attempting to make a more interesting and user-friendly pagination If you have any advice…
Pagination indicators
Dot Hopper – Pagination
SVG Page Hopper
This is a slight variation on a pagination method I’ve designed for a client. I’ve made it so it’s simple to add as many circles (pages) as you need a…
Responsive Flexbox Pagination
a responsive page link menu built with Flexbox
Pure Css3 Animated Pagination design
Simple and cool configuration, simple color scheme change….
Pure CSS pagination
Dynamic Page Controls
Dynamic page controls with disabled back buttons and morphing continue button when reaching the last page…
Pac-Man CSS Pagination
Pagination Hover Animation
Pagination Pure CSS
Pagination Pure CSS Que tal criar uma paginação para site usando somente css?