If you are looking for best way to create flowcharts with the help of CSS then, This collection of pure CSS Flowcharts is a great place to start.
CSS flowcharts are a common favorite when it comes to display organizational data or a family tree. Surely CSS flowchart comes with a bunch of advantages such as a great range of superior styles to choose from and faster page-load- that in turn assures a time-saving experience for your visitors. If you are looking to start creating flowcharts with CSS, it’s smarter to start with the ready to go CSS flowcharts.
Here are 12+ Best CSS flowcharts for your upcoming work, Hopefully you’ll find this list extremely useful in helping you find the perfect flowcharts for your next web projects! Let’s take a look!
Simple Flowchart
Flowchart
CSS3 Flowchart – Navigation Diagram
This CSS3 navigation flowchart is perfect solution for family tree presentation. Because of its simplicity design, you can use this design in any of your web development projects. Each family members relation is treated neatly highlight when you click the icon. Hover effects are used to indication purpose. This whole design is made using the CSS3 and HTML5 framework.
SVG Flowchart Animation
Cross-browser compatible (IE10+) SVG animation. The SVG change on a window width threshold set at 550px and trigger a new animation. Javascript Librar…”
Bootstrap Determination Flowchart
Only using Bootstrap, make a determination flowchart.
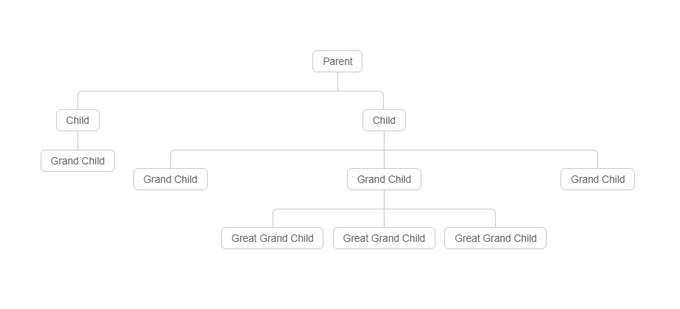
CSS Horizontal Family Tree
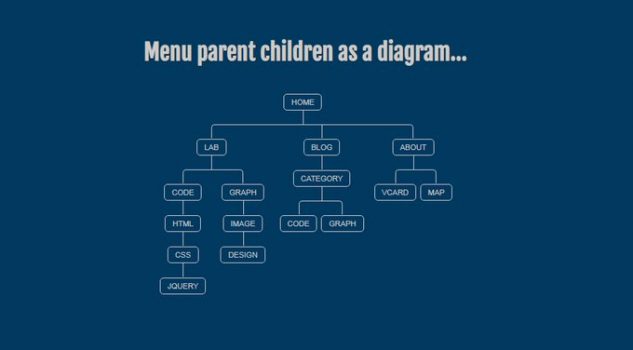
Menu Parent Children As A Diagram
SVG Flowchart
Mermaid Sequence Diagram
CSS Flow Chart
Animated Flow Chart To Demo Animating ViewBox
Tree View From Unordered List
DSGN100 – E&P Flowchart
CSS Layout & SVG Practice
Practice with simple CSS layout and a touch of SVG magic to replicate a section of the Gatsby website..